HTML标签属性大全(掌握HTML标签属性的关键是成功网页设计)
- 难题大全
- 2024-07-30
- 67

在网页设计中,HTML标签是起到关键作用的元素。每个HTML标签都可以附加不同的属性,这些属性可以调整标签的行为和样式。掌握HTML标签属性是成功网页设计的基础。本文将...
在网页设计中,HTML标签是起到关键作用的元素。每个HTML标签都可以附加不同的属性,这些属性可以调整标签的行为和样式。掌握HTML标签属性是成功网页设计的基础。本文将为您介绍一个完整的HTML标签属性大全,帮助您更好地理解和运用这些属性。

一:HTML标签属性是什么?
HTML标签属性是在HTML元素内使用的额外信息,它们以键值对的形式出现,用于修改和控制HTML元素的行为和外观。通过为HTML标签添加属性,我们可以调整元素的大小、颜色、位置、链接等特性,以实现更好的网页设计效果。
二:常见的HTML标签属性有哪些?
常见的HTML标签属性众多,包括class、id、style、src、href等。class属性用于为元素指定一个或多个类别名,方便样式表选择器进行选择和修改;id属性用于为元素指定唯一的标识符,以便通过JavaScript等操作;style属性用于直接指定元素的样式,如字体、颜色、边框等。
三:如何使用class属性?
通过为HTML标签添加class属性,我们可以将多个元素归类,从而方便在样式表中选择和修改这些元素的样式。我们可以将多个段落元素归类为“paragraph”,然后通过CSS选择器选择这些元素并进行样式设置。
四:如何使用id属性?
id属性用于为HTML元素指定唯一的标识符。通过id属性,我们可以在JavaScript中通过getElementById()方法获取特定的元素,并对其进行操作。我们可以给一个按钮添加id属性为“submitBtn”,然后通过JavaScript代码获取该按钮并添加点击事件。
五:如何使用style属性?
通过为HTML标签添加style属性,我们可以直接指定元素的样式,而不需要使用外部样式表或内联样式。我们可以为一个段落元素添加style属性,设置其字体大小、颜色和背景色。
六:如何使用src属性和href属性?
src属性通常用于指定图像和视频等媒体文件的源文件路径;href属性用于指定链接的目标URL。通过为img标签添加src属性,我们可以在网页上显示图片;通过为a标签添加href属性,我们可以创建超链接。
七:如何使用alt属性和title属性?
alt属性用于为图片指定替代文本,当图片无法显示时会显示该文本;title属性用于为元素添加额外的提示信息,当鼠标悬停在元素上时会显示该信息。通过为img标签添加alt属性,我们可以提供无障碍访问和SEO优化;通过为a标签添加title属性,我们可以为链接提供更多的信息。
八:如何使用target属性?
target属性用于指定链接的打开方式。通过为a标签添加target属性,我们可以设置链接在当前窗口、新窗口或框架中打开。我们可以通过target="_blank"将链接在新窗口中打开。
九:如何使用disabled属性和readonly属性?
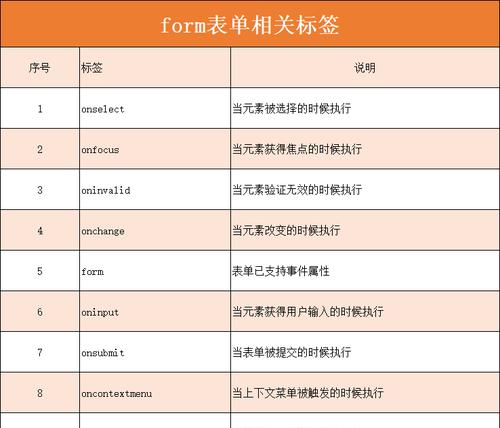
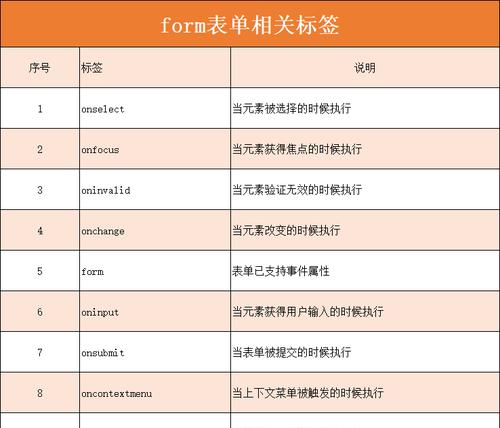
disabled属性用于禁用表单元素,使其无法进行交互;readonly属性用于将表单元素设置为只读。通过添加disabled属性或readonly属性,我们可以限制用户对表单的编辑和操作。
十:如何使用placeholder属性和value属性?
placeholder属性用于在输入框中显示灰色提示文本,告诉用户应该输入什么内容;value属性用于设置输入框的默认值。通过添加placeholder属性和value属性,我们可以提供更好的用户体验,引导用户正确地输入信息。
十一:如何使用required属性和maxlength属性?
required属性用于指定表单元素为必填项,如果用户未填写该项则无法提交表单;maxlength属性用于限制输入框可输入的最大字符数。通过使用required属性和maxlength属性,我们可以提高表单的完整性和用户输入的准确性。
十二:如何使用align属性和float属性?
align属性用于指定元素的对齐方式,包括left、right、center等;float属性用于使元素浮动到其容器的左侧或右侧。通过使用align属性和float属性,我们可以灵活地调整元素的排列和对齐方式。
十三:如何使用colspan属性和rowspan属性?
colspan属性用于指定表格中单元格横向合并的数量;rowspan属性用于指定表格中单元格纵向合并的数量。通过使用colspan属性和rowspan属性,我们可以创建复杂的表格布局。
十四:如何使用data-*属性?
data-*属性用于存储自定义的数据,可以供JavaScript操作。通过为元素添加data-*属性,我们可以传递额外的数据,并在JavaScript中进行处理。
十五:如何使用aria-*属性?
aria-*属性用于提供无障碍访问,并为特定元素添加额外的可访问性信息。通过添加aria-*属性,我们可以使网页更加易于残障人士访问。
掌握HTML标签属性是成为一名优秀网页设计师的关键。本文详细介绍了常见的HTML标签属性,并提供了使用示例和说明。通过深入理解和灵活运用这些属性,您将能够创建出令人印象深刻的网页设计作品。不断学习和实践,您将成为一名技术娴熟的HTML开发者。
了解HTML标签属性的详细用法和含义
HTML标签属性是网页设计和开发中必不可少的一部分,它可以为标签添加各种不同的特性和行为,从而实现丰富多样的网页效果。本文将介绍常用的HTML标签属性,并详细解释它们的用法和含义。
1.lang属性(lang):指定网页的语言类型,以便搜索引擎和浏览器正确显示文本内容。将lang属性设置为“en”代表英语。
2.title属性(title):为元素添加额外的信息,在鼠标悬停时显示一段文本。这个属性通常用于提供元素的描述或解释性文字。
3.class属性(class):为元素指定一个或多个类名,以便通过CSS样式表进行样式设计。class属性可以让开发者轻松选择和操作特定的元素。
4.id属性(id):为元素指定唯一的标识符,以便通过JavaScript或CSS样式表进行操作和控制。id属性在整个网页中必须是唯一的。
5.src属性(src):指定嵌入在网页中的外部资源的URL地址,例如图像、音频或视频文件。src属性告诉浏览器从哪里加载资源。
6.href属性(href):用于链接到另一个网页或资源的URL地址,是超链接标签(a)中的必要属性。通过href属性,用户可以点击链接跳转到指定的页面。
7.alt属性(alt):为图像元素提供替代文本,当图像无法正常显示时,浏览器会显示alt属性中的文本。这对于视觉障碍用户和搜索引擎非常重要。
8.width属性(width):设置图像或表格的宽度。通过width属性,可以控制元素在网页上的显示大小。
9.height属性(height):设置图像或表格的高度。height属性与width属性类似,但是用于控制元素的垂直尺寸。
10.target属性(target):定义链接打开的方式,例如在当前窗口打开还是在新窗口打开。通过target属性,可以控制用户点击链接后的浏览行为。
11.value属性(value):为表单元素(input、select、textarea等)指定默认值。value属性可以预填表单内容,方便用户进行编辑和提交。
12.style属性(style):为元素指定内联样式,以实现临时的样式修改。style属性中可以包含多个CSS样式规则,用分号分隔。
13.disabled属性(disabled):禁用表单元素,使其无法编辑或选中。通过设置disabled属性,可以控制表单的可用性。
14.checked属性(checked):选中单选按钮或复选框,默认选择某个选项。checked属性可以通过JavaScript或用户操作进行改变。
15.placeholder属性(placeholder):为输入框提供默认的提示文本,一般用于告诉用户输入的预期内容。placeholder属性在用户开始输入时自动消失。
本文介绍了HTML标签属性的各种用法和含义,从语言类型到样式设计、链接操作到表单功能,都涉及了常用的属性。熟练掌握这些属性对于网页设计和开发非常重要,希望本文对读者有所帮助。
本文链接:https://www.zuowen100.com/article-3288-1.html

